Flutter与其他跨平台方案的区别
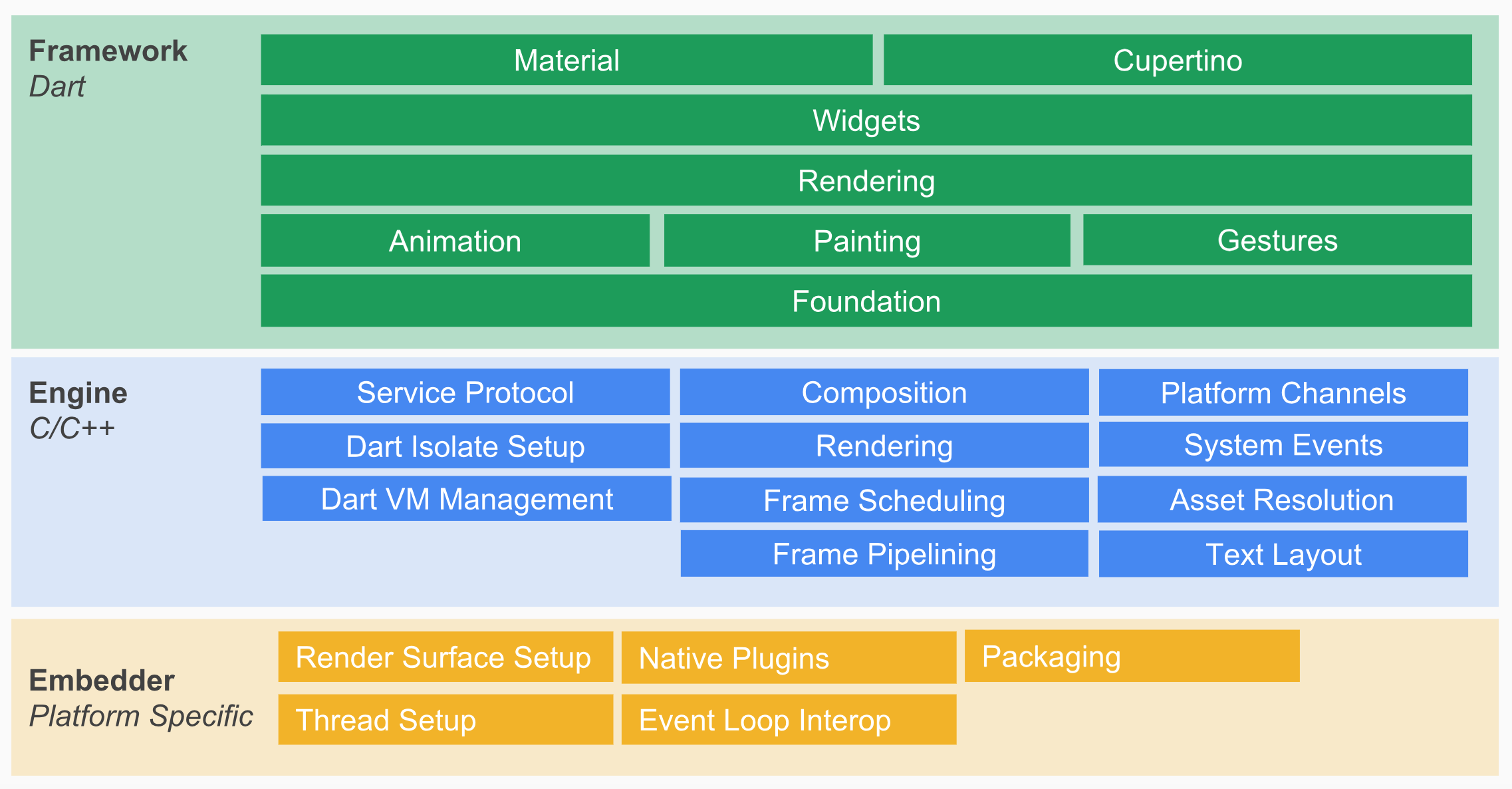
ReactNative之类的框架,只是通过JavaScript虚拟机扩展调用系统组件,由Android和iOS系统进行组件的渲染;Flutter则是自己实现了一套组件渲染的逻辑。
Flutter的底层图像渲染引擎是Skia(它同时也是Android官方的图像渲染引擎)。Skia 是一款用 C++ 开发的、性能彪悍的 2D 图像绘制引擎,因为其出色的绘制表现被广泛应用在 Chrome 和 Android 等核心产品上。Skia 在图形转换、文字渲染、位图渲染方面都表现卓越,并提供了开发者友好的 API。Skia 已经是 Android 官方的图像渲染引擎了,因此 Flutter Android SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比 Android 要大一些的原因。Skia 保证了同一套代码调用在 Android 和 iOS 平台上的渲染效果是完全一致的。

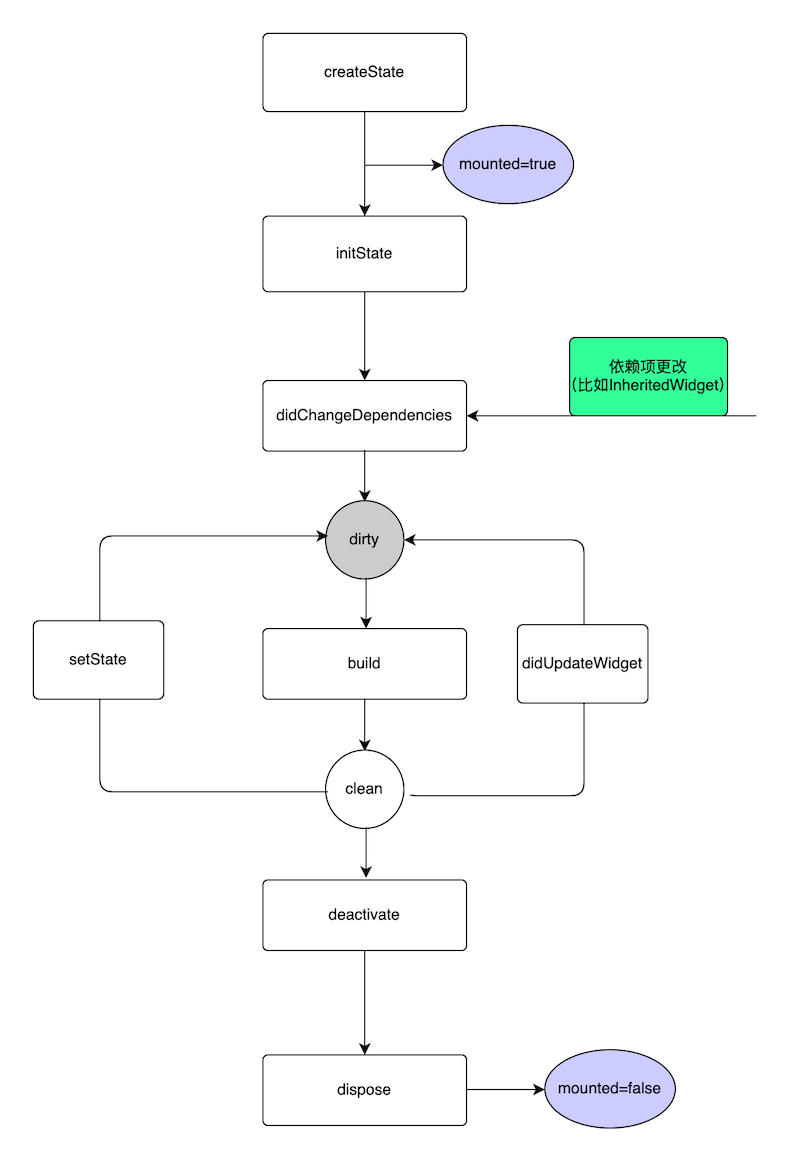
StatefulWidget生命周期

- createState:执行完毕后表示当前组件已经在组件树中
- initState:只会被调用一次,在其中进行初始化操作,如加载网络数据、添加监听器等
- didChangeDependencies:在initState后或其所依赖的
InheritedWidget发生变化时调用 - build:在标脏后的下一帧被调用
- didUpdateWidget:当组件的configuration发生变化时调用此函数
- deactivate:当框架从树中移除此State对象时将会调用此方法,deactivate后还可以重新插入到树中
- dispose:当框架从树中永久移除此State对象时将会调用此方法,在其中释放相关资源
