使用阿里巴巴图标库的图标
这里只介绍通过在线链接的方法。
进入阿里巴巴图标库,选好需要的图标,放入购物车后将其加入项目。
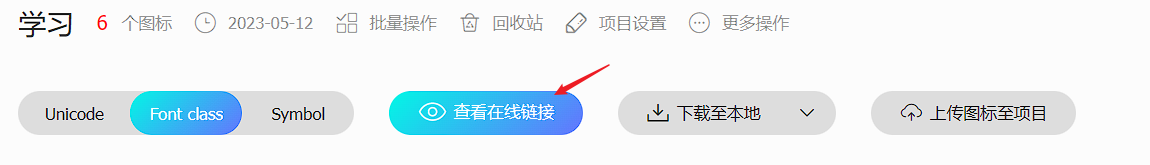
进入资源管理->我的项目,切换到Font class,点击查看在线链接。

生成一个css链接,如//at.alicdn.com/t/c/font_4287312_tew9cz81kg.css,需要在前面加上http:,然后在HTML中引入:
1 | <head> |
用<i>元素使用图表,需要添加两个class:iconfont和对应的图标代码,如:
1 | <body> |
其中图标代码可以在阿里巴巴图标库中复制
![]()
附上参考文章,其中有说明其他的引入图标方式
