本文介绍如何把你的Github首页打扮的花里胡哨。
注:本文章内的icon可能需要vpn才能加载出来
在Github首页展示自定义内容
每个项目的根目录下的README.md文件是该项目的说明,我们在接触一个项目时要做的第一件事就是阅读这个README.md文件。
在github,每个仓库的根目录下的README.md文件中的内容会被展示在源代码下方,便于阅读。如果你将仓库名称设为自己的github昵称,系统会提示你这是一个特殊的仓库。它的README.md文件不仅会展示在仓库下方,还会被展示在该用户的github首页,这意味着我们可以在其中添加一些自我介绍,让访客可以在首页直接看到。
添加技术栈icon
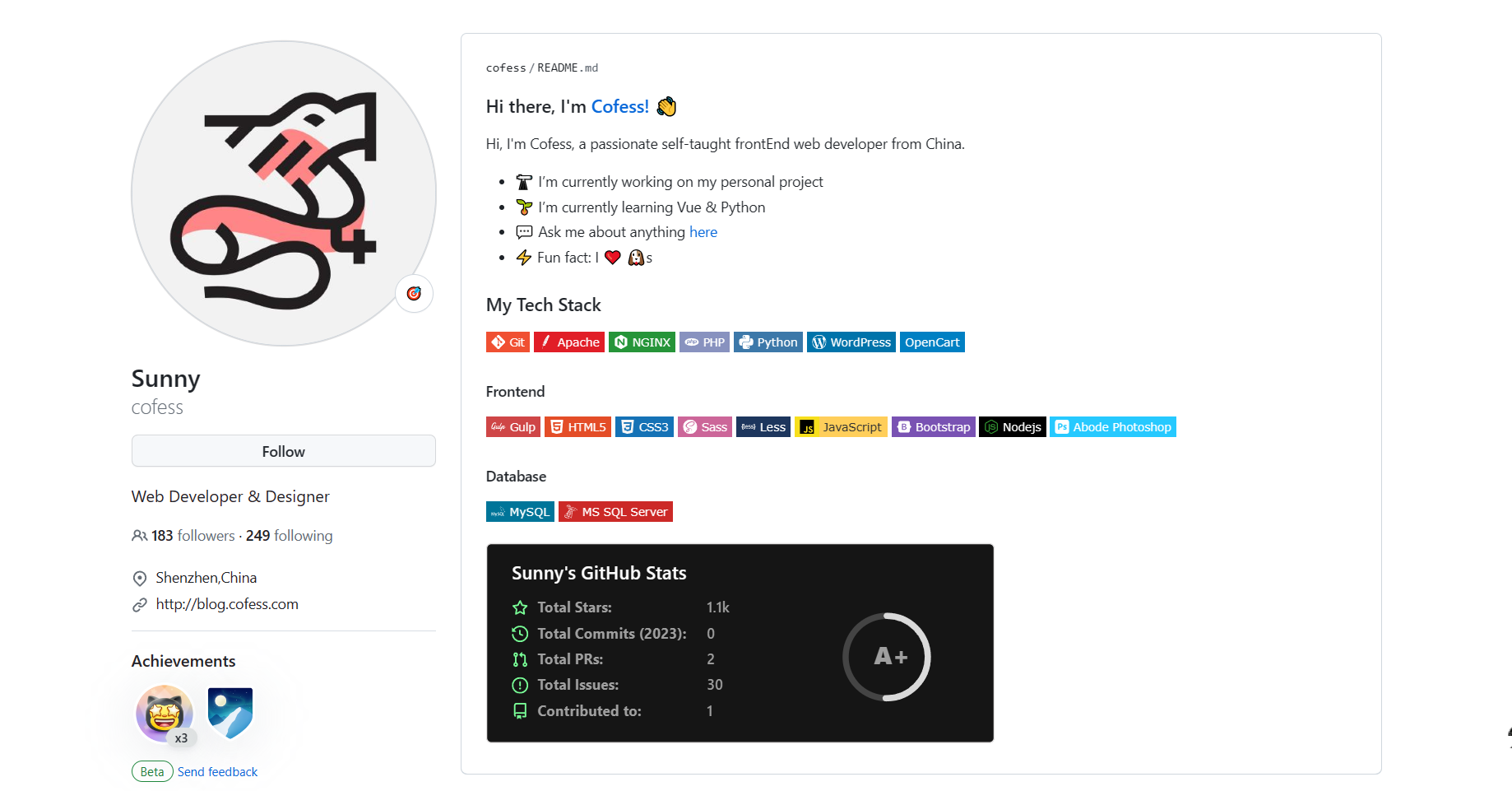
你是否在他人的github首页看到这样花花绿绿的炫酷图标:

这是用到了 shields.io 上的icon图标。进入其官网,点击 Get Started,第一个 Static Badge 就是我们要用的。看它的默认样式,可能会觉得有点眼熟,因为很多地方都有用到,比如VSCode拓展插件介绍页面常用的icon。
注意,shields.io 的icon可能需要vpn才能正常加载。

简单来说,你可以通过在markdown中输入url来显示icon。
对于默认的样式,在markdown文件中引入 https://img.shields.io/badge/前半部分-后半部分-blue 来显示一个icon:
参数可以修改,其中颜色可以用六位十六进制数表示:
https://img.shields.io/badge/Part1-Part2-FF0000
这和我们想要的效果差的有点远,别担心,回到shields.io的页面,在下方的 Query Parameters 中说明了我们可以在url中添加参数来调整icon的样式。
style:默认为flat,改成 flat-square 变成方角
logo:显示在icon左半部分,使用图标slug引用。文档告诉我们可以在 Simple Icons slugs 中找到logo对应的值。
logoColor:logo的颜色。同样可以使用十六进制表示。
综上,我们可以实现这样的icon:
https://img.shields.io/badge/-Hexo-0073AA?style=flat-square&logo=hexo&logoColor=ffffff
其中左半部分的文字(label)为空
剩下就是依葫芦画瓢,可以加入其他参数让icon更美观。
Github Stats
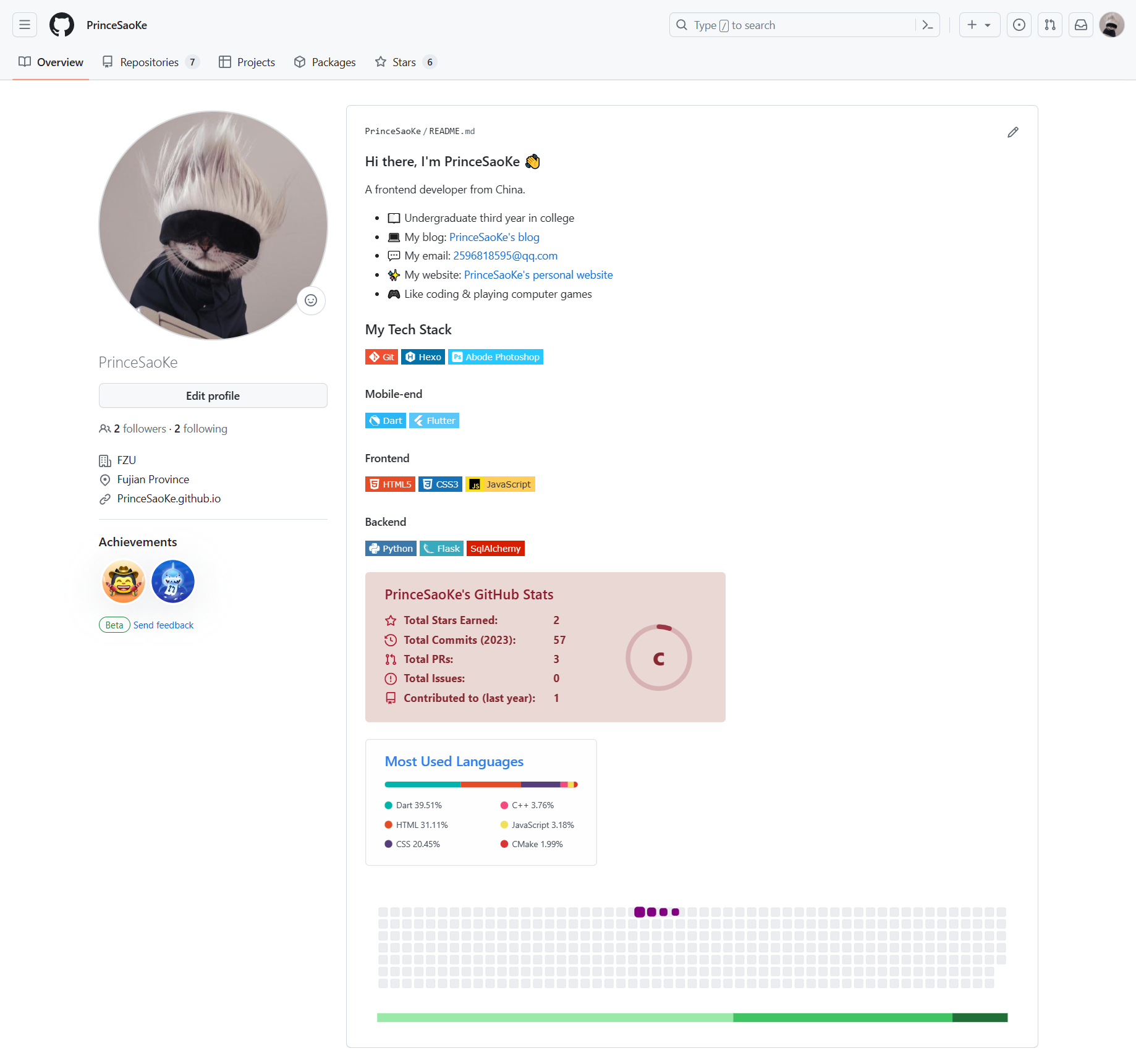
注意到还有张 Github Stats 的图片,上边显示你github的各项数值,同时打了一个等级,看起来也很炫酷,copy了!
怎么做呢?这其实是引用了 GitHub Readme Stats ,可以在README.md中获取动态生成的gitHub统计信息。
进入 GitHub Readme Stats 的文档,文档里直接告诉你了将以下代码复制进README.md文件就可以:
1 | [](https://github.com/你的Github昵称/github-readme-stats) // 替换其中的Github昵称 |
当然官方也提供了其他参数支持自定义,可以选择隐藏指定信息或修改主题颜色等。具体方法文档里都有,此处省略。
这个项目非常强大,还支持编程语言统计(柱状图、环形图和饼状图),以及将仓库卡片展示到README.md中,最重要的是有中文文档!Star了!
贪吃蛇动图
具体步骤参考这个视频
并且,就在我写这篇博文的时候,突然发现这个up还找到了Github上一个profile巨丰富的用户:https://github.com/BEPb
当然这家伙的首页内容对于一般人来说就过于花里胡哨了,我们没必要整太多华而不实的东西,挑一两个喜欢的效果装扮一下自己的主页就好了。

我的Github首页



